Angular vs. React: Choosing the Right Path for Your Frontend Development Journey
As a junior programmer or someone new to the world of front-end development, you might find yourself standing at a crossroads, unsure of which path to take. The choice between Angular and React can be daunting, as both frameworks have their own merits and unique characteristics and let's face it, if you go online, everyone will tell you that the one they use the most is better than the other. In this article, I will share my personal experiences and provide a fair comparison between Angular and React, helping you make an informed decision about which framework to choose as you start your front-end development career.
My Journey into Front-end Development
Before we get into the Angular vs. React debate, let me share a bit about my journey. Like many aspiring developers, I started my career with a thirst for knowledge and a strong passion for coding. The world of front-end development fascinated me as it allowed me to see my code in real-time without having to wait for it to compile every time I made a small change, and I was eager to explore the different technologies available. Although I haven't started my career using any fancy frameworks, just VanillaJS and some jQuery for fun (yes, at that time I thought jQuery was fun), I then moved on to AngularJs, then Angular 2 and after a few years of passing thru different Angular versions I switched to React. After some time with React, I think I found some interesting points that I want to share with you so maybe you won't have to try so hard before you decide your career path.
Angular: The All-in-One Framework
Angular follows the Model-View-Controller (MVC) architectural pattern, making it ideal for large-scale projects. Angular provides a structured approach and a clear separation of concerns, which can be beneficial when working in teams.
One of the key advantages of Angular is its robustness and stability. Its well-defined conventions and extensive documentation make it easier to get started and maintain projects over time. Additionally, Angular provides a rich set of features out-of-the-box, such as dependency injection, two-way data binding, and powerful routing capabilities.
The fundamental concept of Angular is Dependency Injection. This concept allows classes like Components, Directives, etc to configure the dependencies that they need.

One of the ways to inject a dependency is to declare it in the class constructor. When all requested services have been resolved and returned by the Injector, Angular can then proceed to call the component's constructor with those services as arguments.
However, as a beginner, you might find Angular's learning curve to be slightly steep. I remember starting with AngularJs and having to suddenly learn all about $scope and decorators and providers, honestly, the complex concepts and terminology may require some time and effort to grasp fully. Moreover, the size of the framework itself can affect the initial load time of your application especially when you're new and you discover the wonders of observables and subscribe everything to everywhere but you forget to read the unsubscribe part of the documentation (so I've heard). Despite these challenges, Angular can be a great choice if you're looking for a framework that offers a complete package and you're willing to invest time in mastering its intricacies.
React: The Flexible JavaScript Library
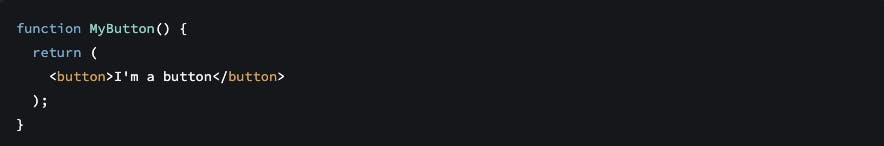
React, on the other hand, is a JavaScript library developed by Facebook. Unlike Angular, React focuses primarily on the View layer of an application, providing a more lightweight and flexible approach. React's component-based architecture allows you to build reusable UI components, which can enhance code maintainability and scalability. In React, components can be simple functions, this gives you better control as it encapsulates all the logic of the component in one place.

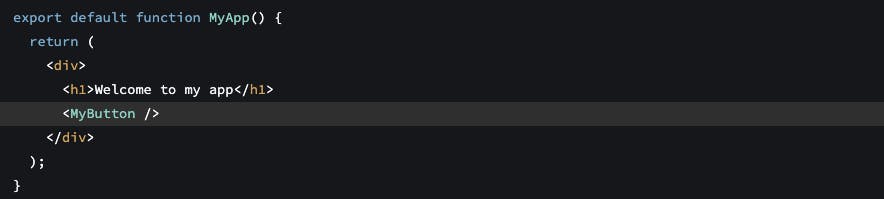
Then you can simply call your new component, just like this:

One of the standout features of React is its virtual DOM. By maintaining a lightweight copy of the actual DOM, React minimizes the number of direct manipulations, resulting in improved performance and a smoother user experience. React's modular nature also makes it easier to integrate with existing projects or combine it with other libraries and frameworks.
React's learning curve is generally considered to be less steep compared to Angular. Its declarative syntax and emphasis on JavaScript make it more approachable for beginners. However, React's flexibility can sometimes be a double-edged sword, as it leaves certain architectural decisions and tool choices up to the developer. While this freedom can be empowering, it also requires you to have a solid understanding of JavaScript and the ecosystem surrounding React.
Which One Should You Choose?
Now that we've explored the key characteristics of both Angular and React, you might be wondering which one is best suited for your front-end development journey. The truth is, there's no one-size-fits-all answer. It ultimately boils down to your personal preferences, project requirements, and career aspirations.
If you're aiming to work on large-scale enterprise applications or prefer a more opinionated and structured approach, Angular might be the right choice for you. Its comprehensive nature and strong conventions provide a solid foundation for building complex projects.
On the other hand, if you value flexibility, enjoy working with JavaScript, and prefer a lighter footprint, React might be your go-to option. React's ecosystem is vast and constantly evolving, offering numerous libraries and tools to enhance your development experience.
Knowing this, as you embark on your frontend development career, the choice between Angular and React will significantly impact your learning curve and the projects you work on. Both have their strengths and weaknesses and ultimately, the decision should align with your personal goals and preferences.
Remember, starting with either Angular or React is just the beginning. The world of front-end development is vast and ever-changing. Embrace the journey, explore new technologies, and continue to enhance your skills. With dedication and a growth mindset, you'll find success in your front-end development career, regardless of the framework you choose.
Happy coding!